

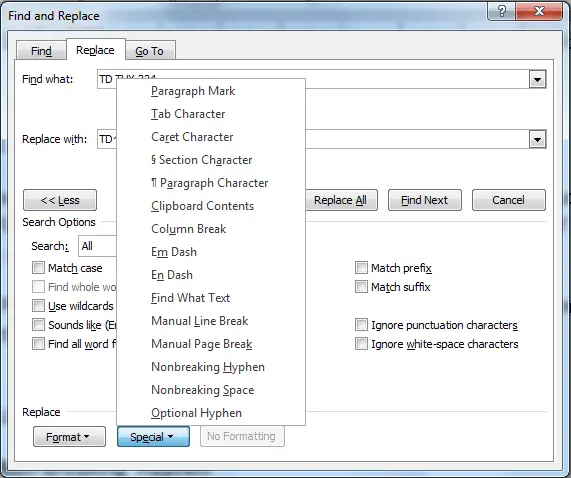
Position the cursor between the two words or characters you want to keep together (there should be no space between these characters).To insert a nonbreaking space between two words or characters using a keyboard shortcut: This does not work well with Java functions like trim() which expect the ASCII 32 character (‘ ‘). The entity in web pages is used to represent a blank space, but is sometimes converted to ASCII 160 (no break space), instead of ASCII 32 (space). is a useful way of keeping characters together, but should probably be used just for that purpose. Use it between two words that should not have a line break inserted between them by word wrapping. (it should have a semi-colon on the end) is an entity for a non-breaking space. You can write multiple spaces as part of a paragraph using – it will be parsed as a single space….In other words, the character width of them are: The simplest way to add a space in HTML (besides hitting the spacebar) is with the non-breaking space entity, written as or. To use a non-breaking space, you would use the following: For example, if you wanted the words “Mr.” What HTML tags use space? In word processing and digital typesetting, a non-breaking space,, also called NBSP, required space, hard space, or fixed space (though it is not of fixed width), is a space character that prevents an automatic line break at its position.Ī non-breaking space prevents line breaks from occurring at a particular point in an HTML document. Two words separated by a non-breaking space will stick together (not break into a new line). In CSS property padding and margin can be used to tab space instead of non-breaking spaces (nbsp).Ī commonly used entity in HTML is the non-breaking space: A non-breaking space is a space that will not break into a new line.


 0 kommentar(er)
0 kommentar(er)
